今回の記事では、3Dマイホームデザイナーでブロック塀の上にフェンスを作成する方法を紹介します。
ブロックだけ積んでフェンスを設置していない建物はあまりないと思いますし、フェンスを立てることで外構の雰囲気もアップするので、今回の記事を通してフェンスの作成方法を身に付けましょう。
本記事では以前の記事から継続的に用いているモデルを使ってフェンスの作り方を紹介しますが、モデルはどんなものでも構いません。
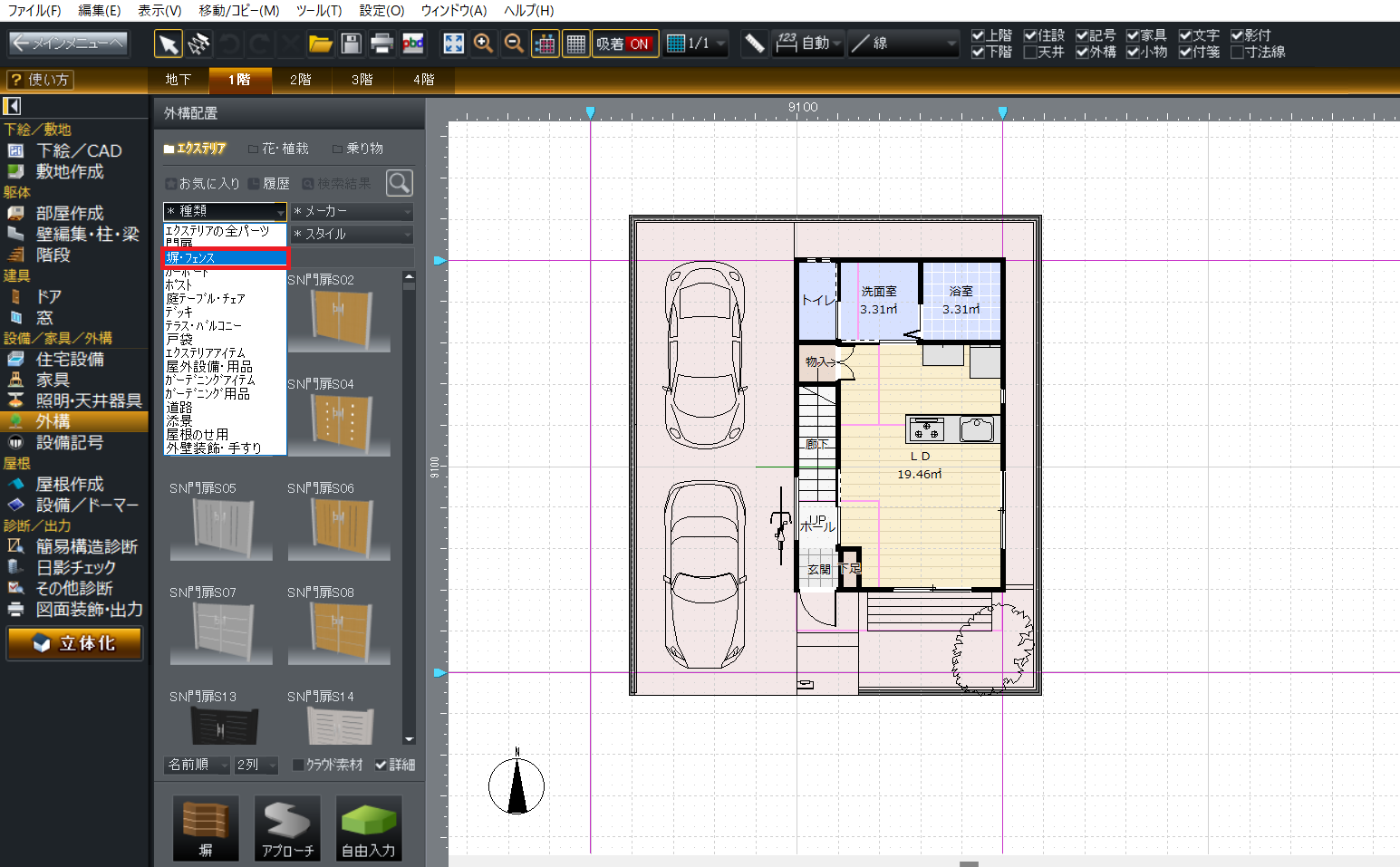
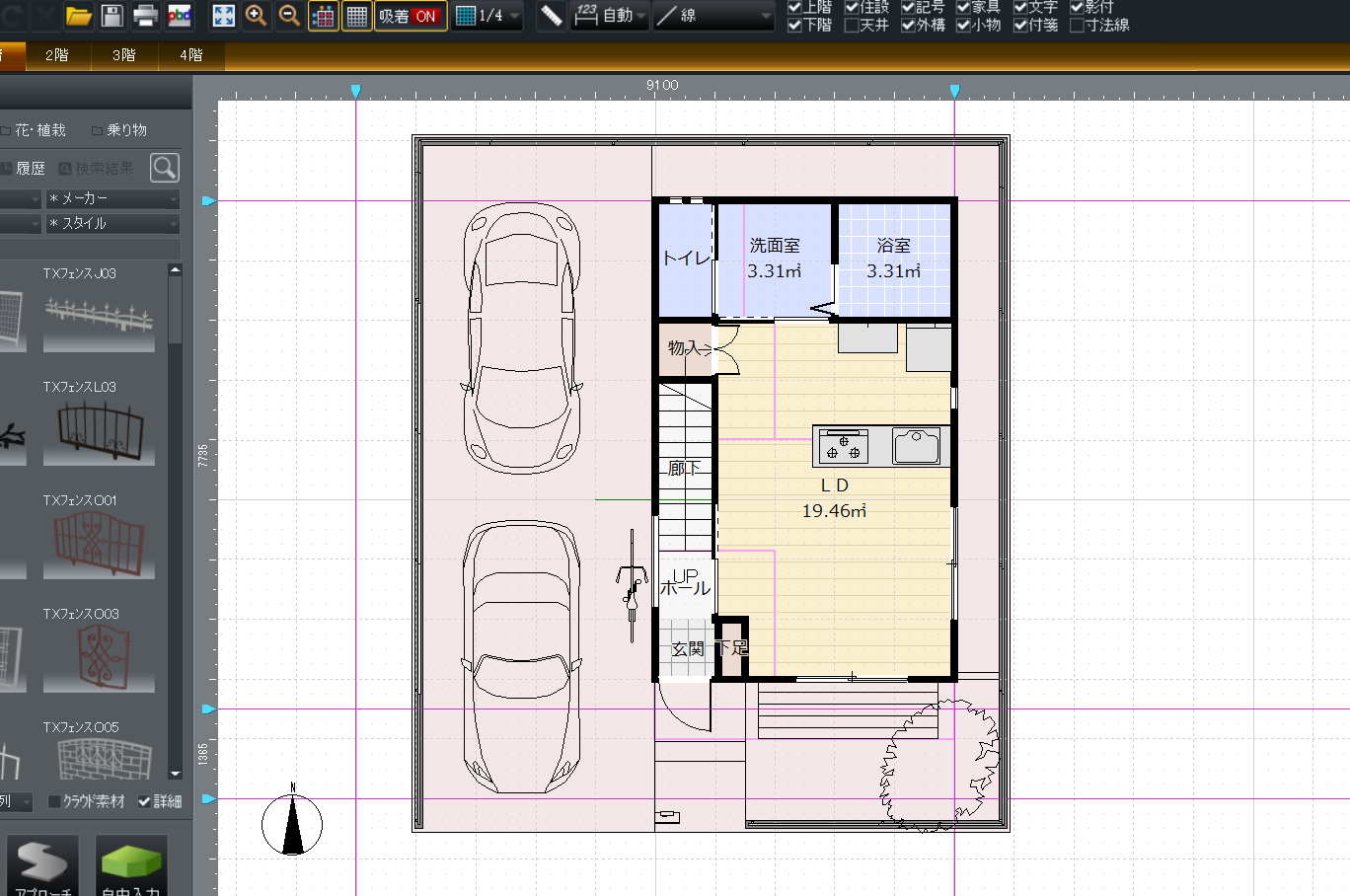
まず、マイホーム作成ナビの「外構」をクリックし、パレットの種類の中から「塀・フェンス」を選択します。

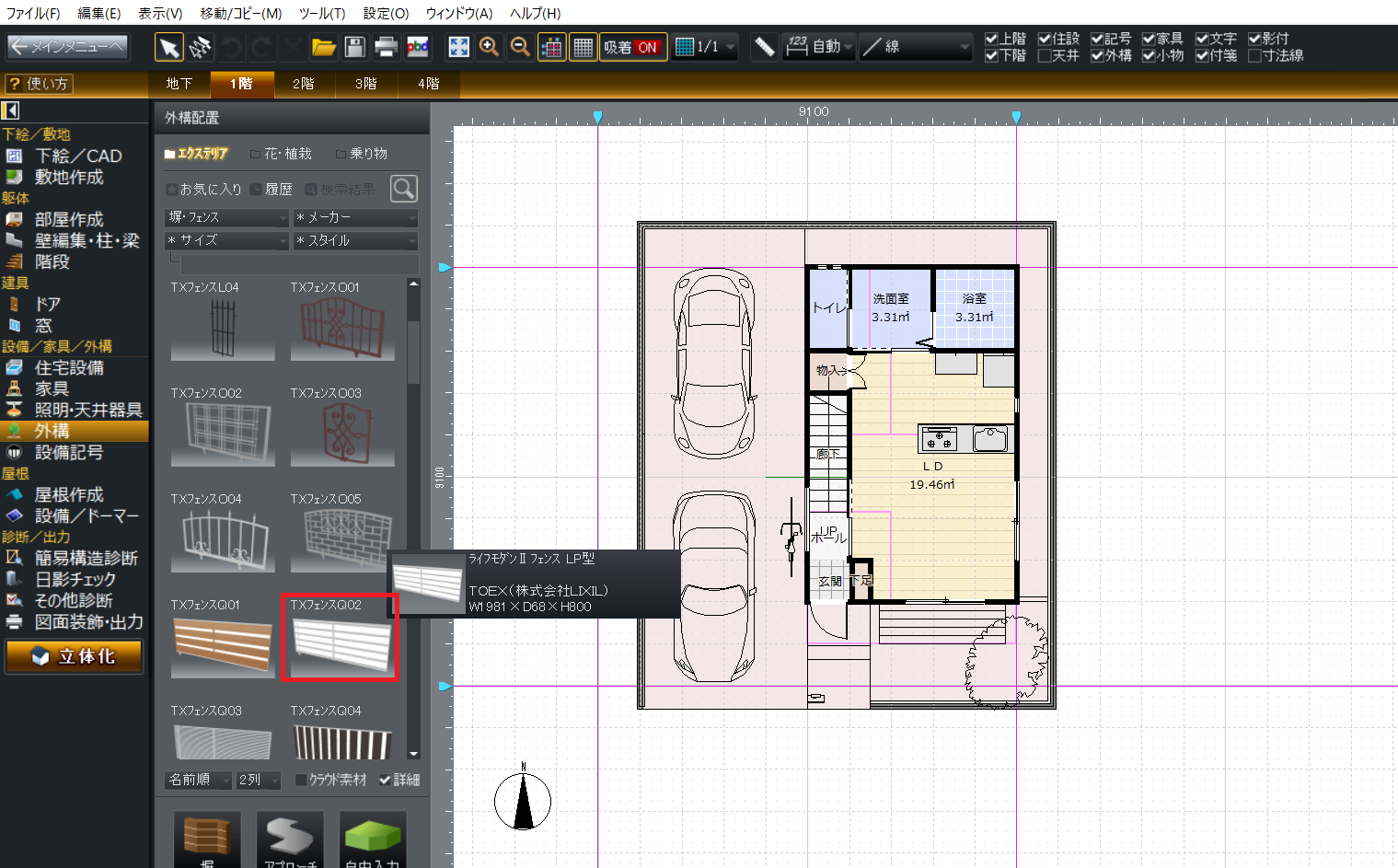
今回は、モダンな雰囲気の「TXフェンスQ02」を選択します。

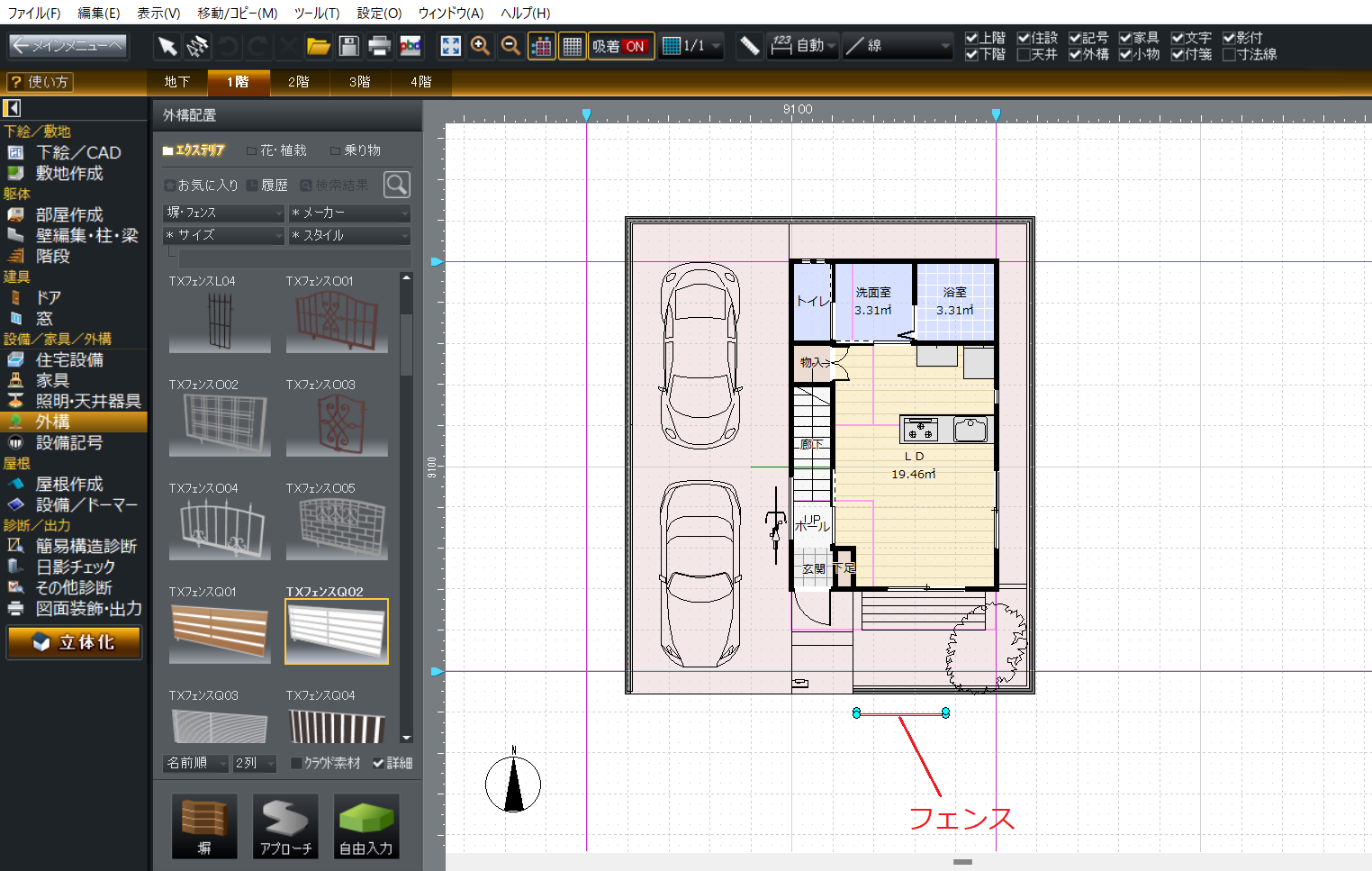
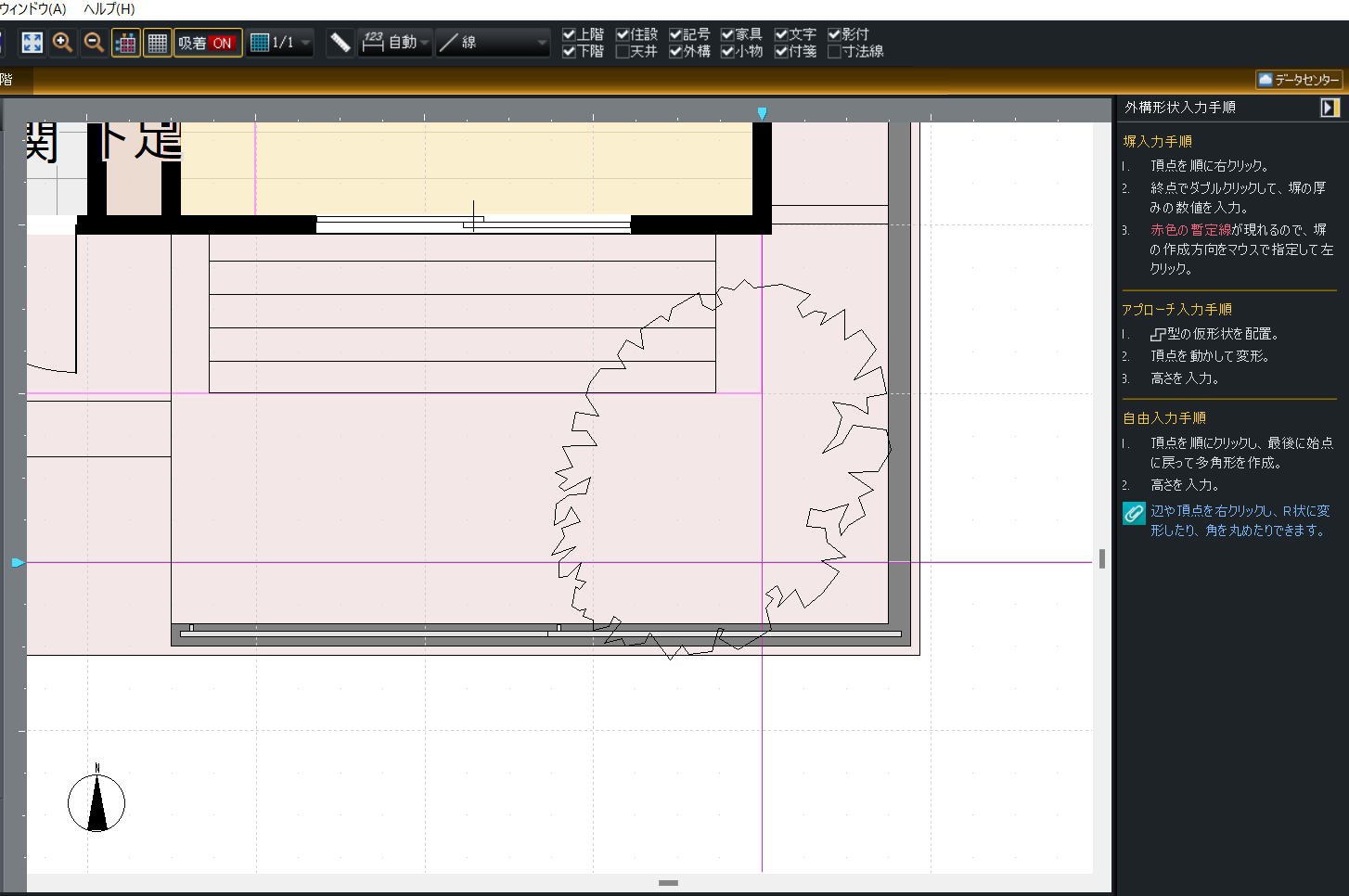
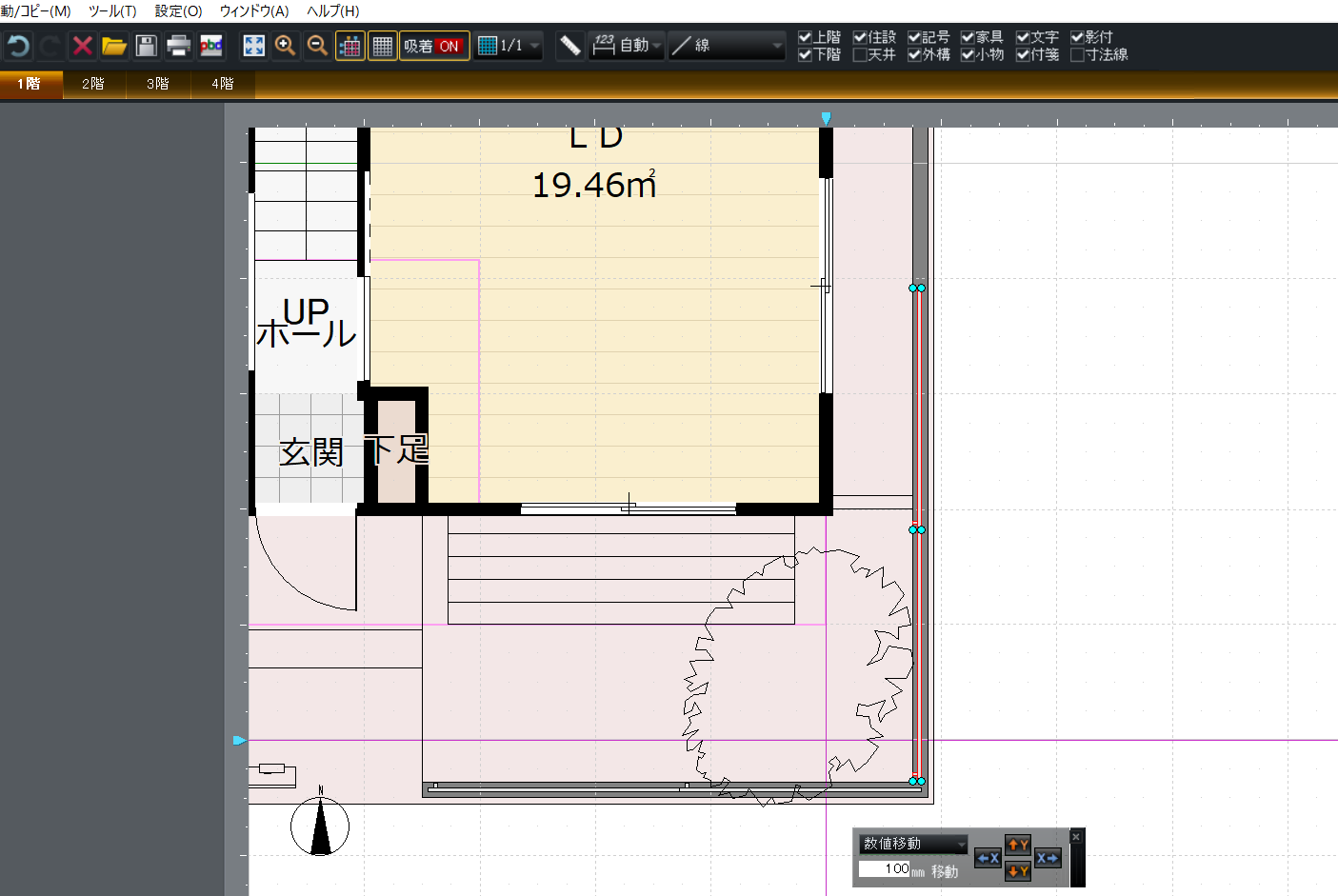
マウスを動かしてブロックの上まで移動します(赤くなっているのがフェンス)。


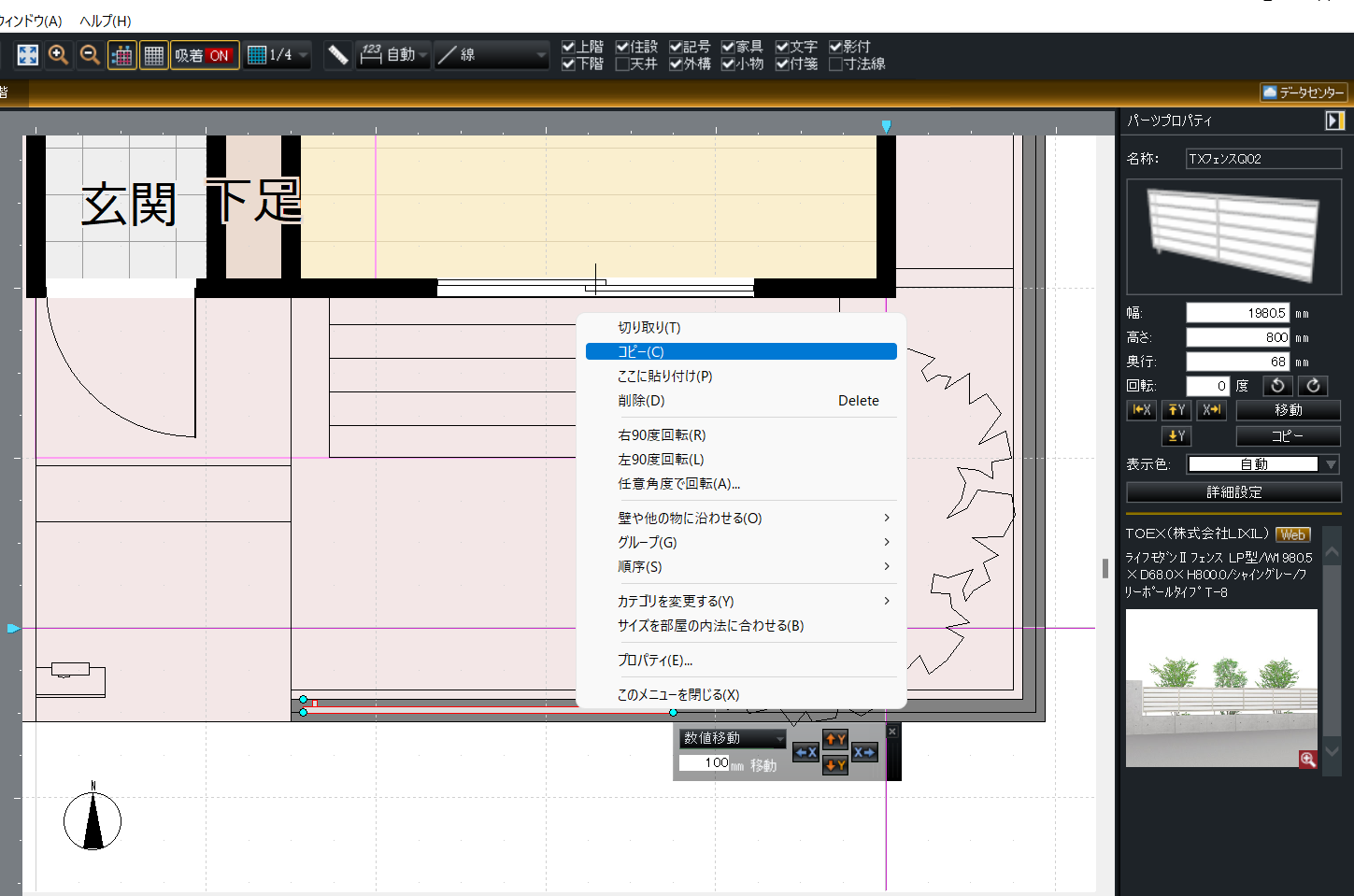
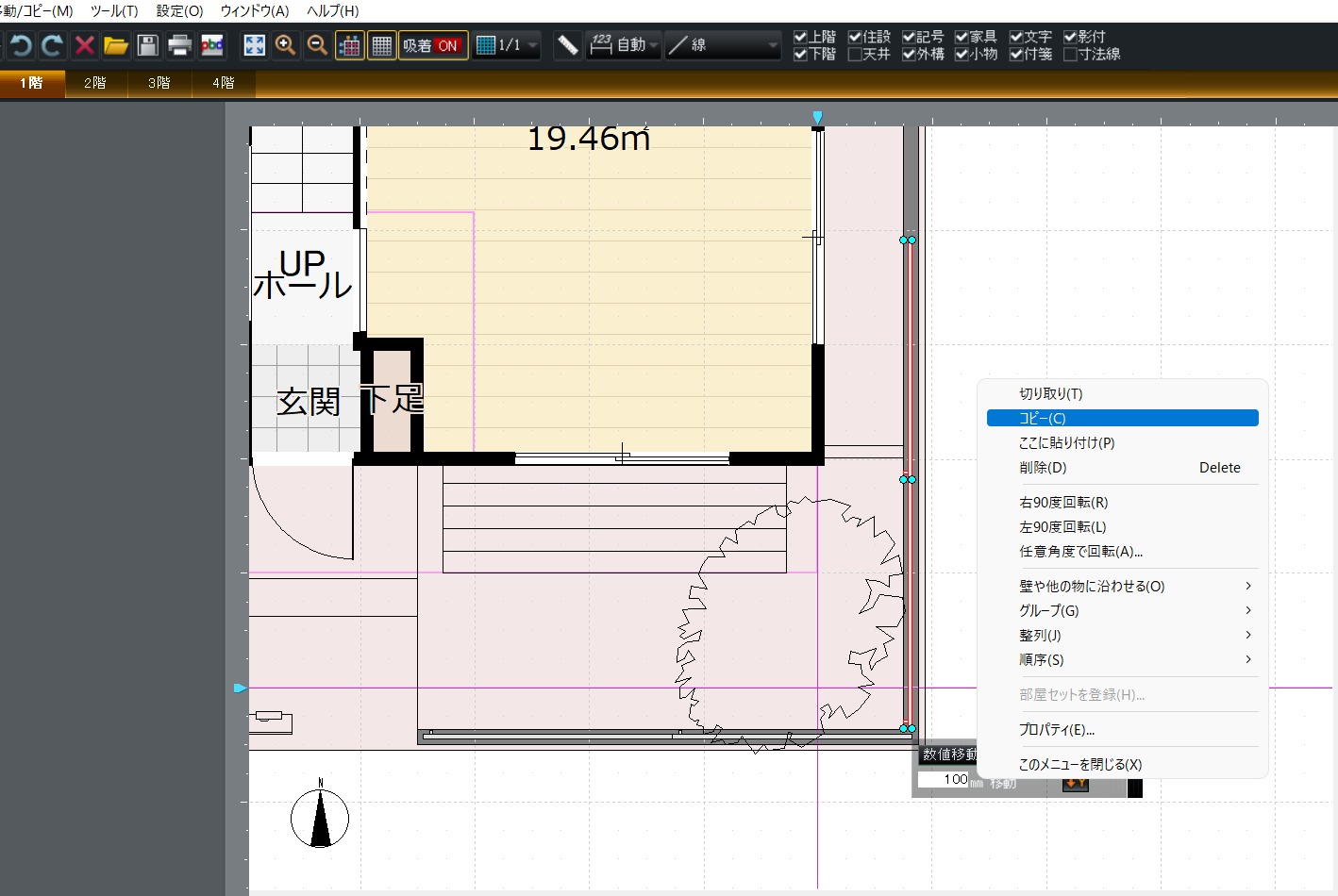
配置したらフェンスが選択状態のまま右クリックして「コピー」を選択します。

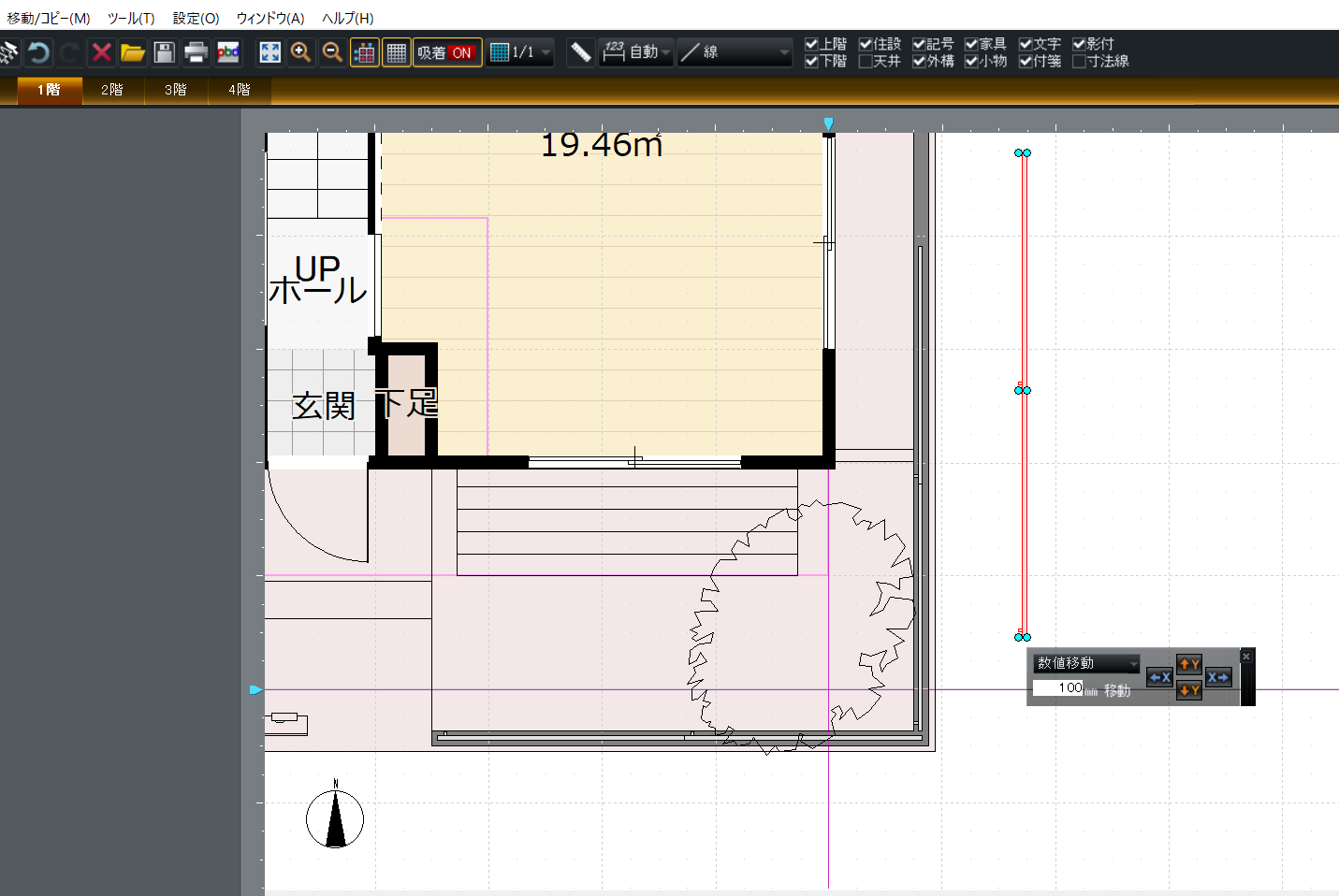
適当なところで右クリックして「ここに貼り付け」を選択します。

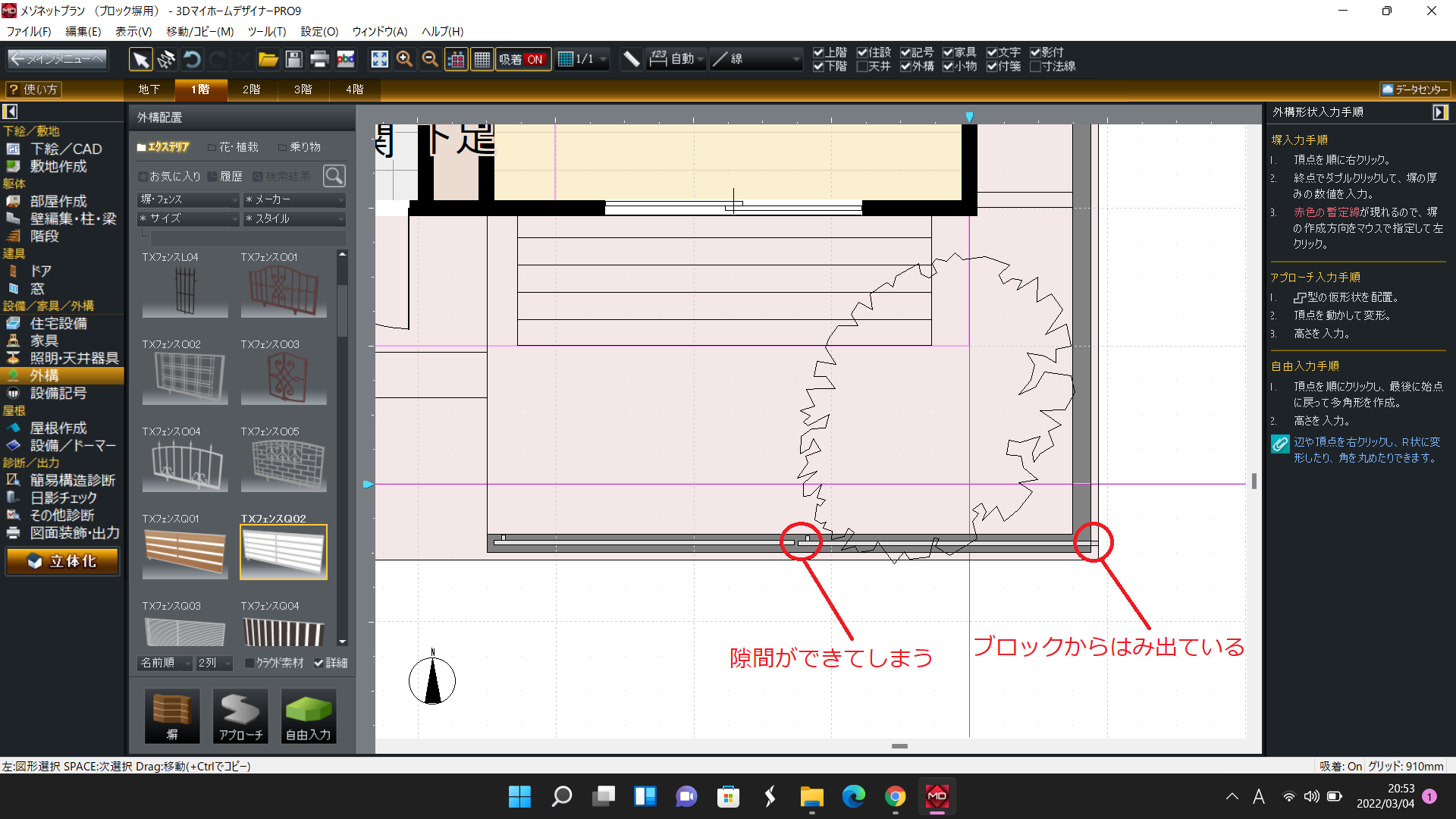
基本的に、フェンスは最初に貼り付けたフェンスのコピー&貼付けを繰り返して配置するのですが、フェンスとフェンスをぴったりくっつけようとしても、思うようにくっつかずに隙間ができたり、端部がはみ出してしまう場合があります。


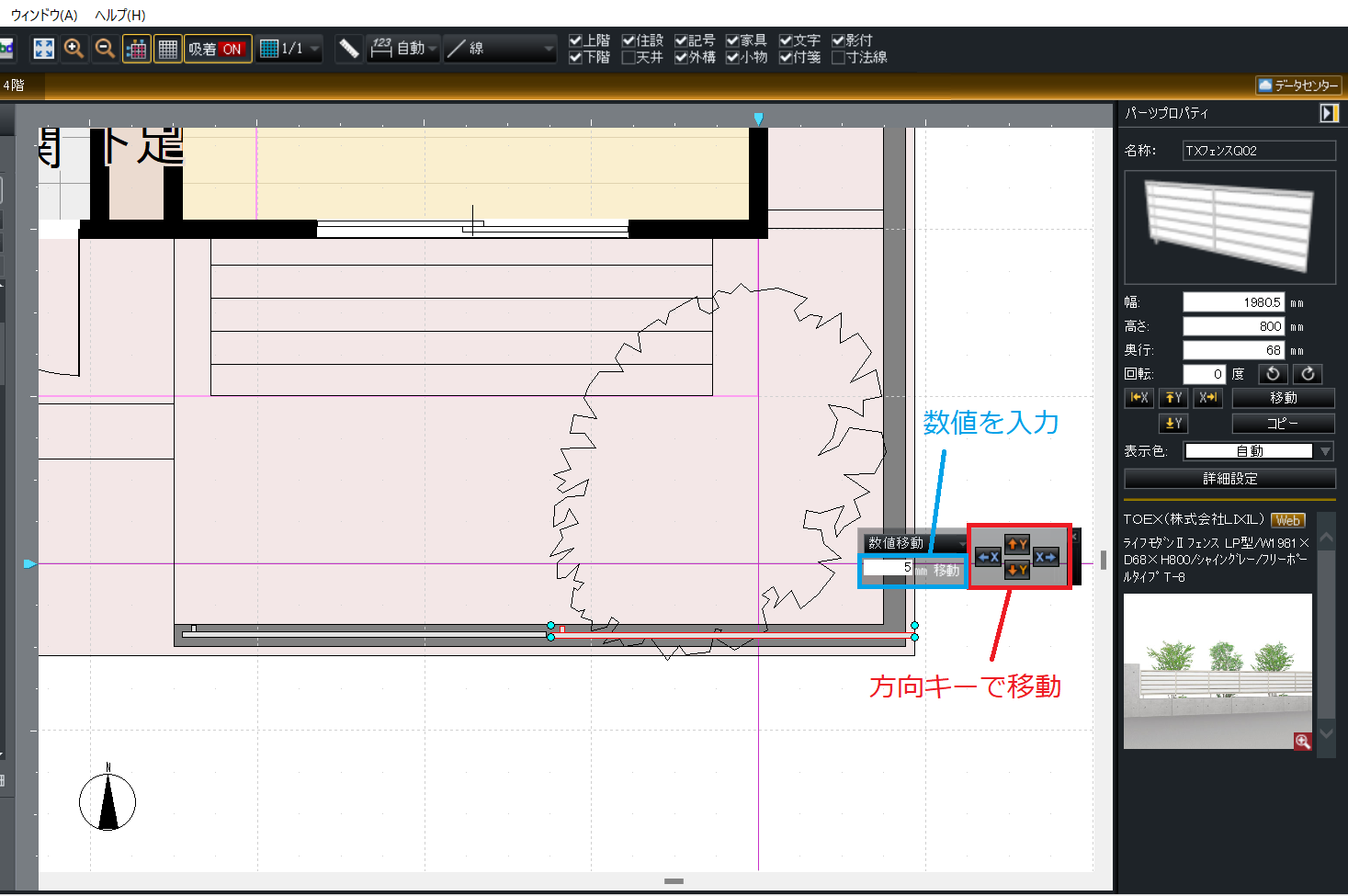
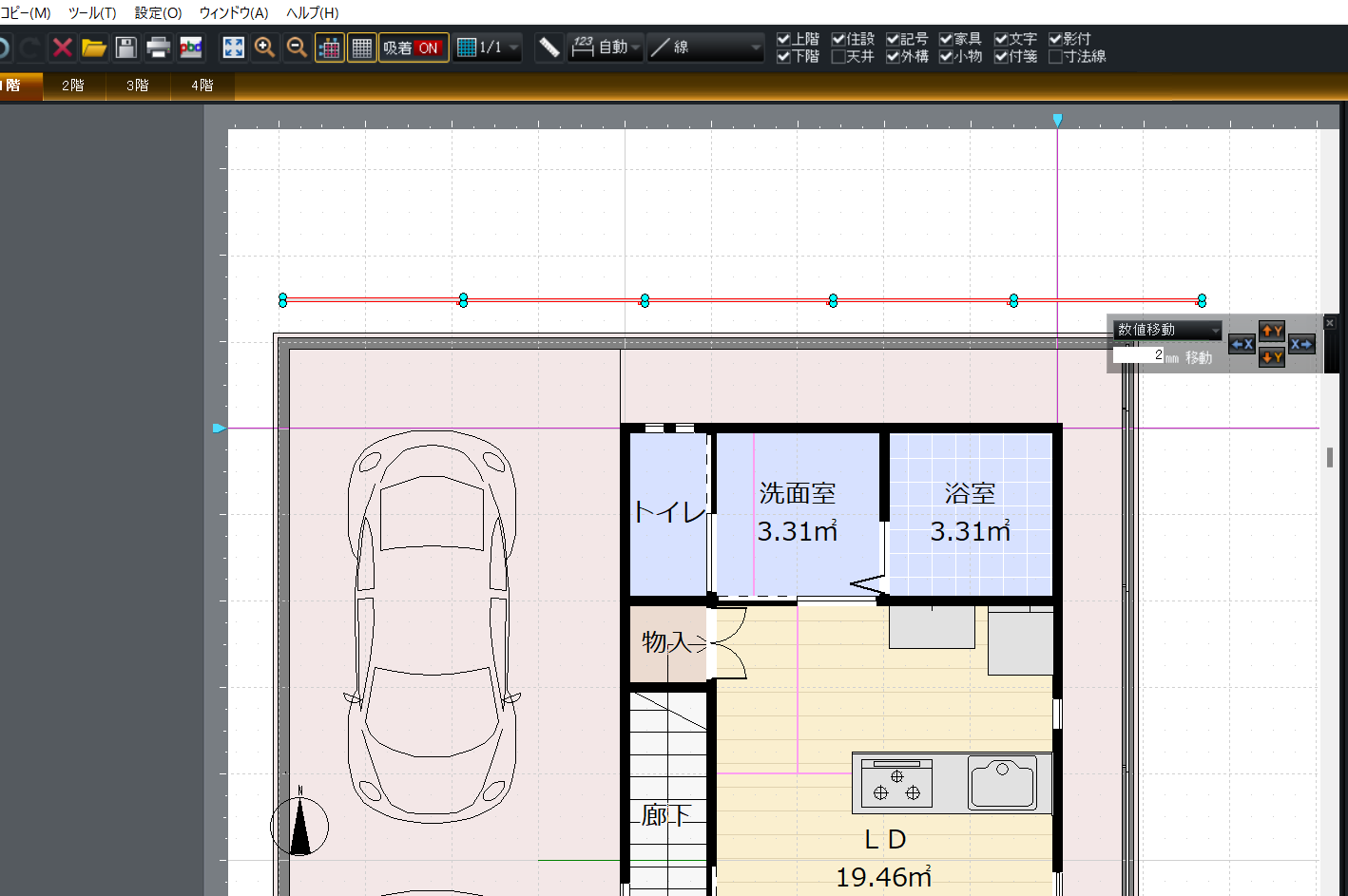
隙間を作らずにぴったりとくっつけようとするには、少しずつフェンスの位置を移動することでぴったりとくっつきます。
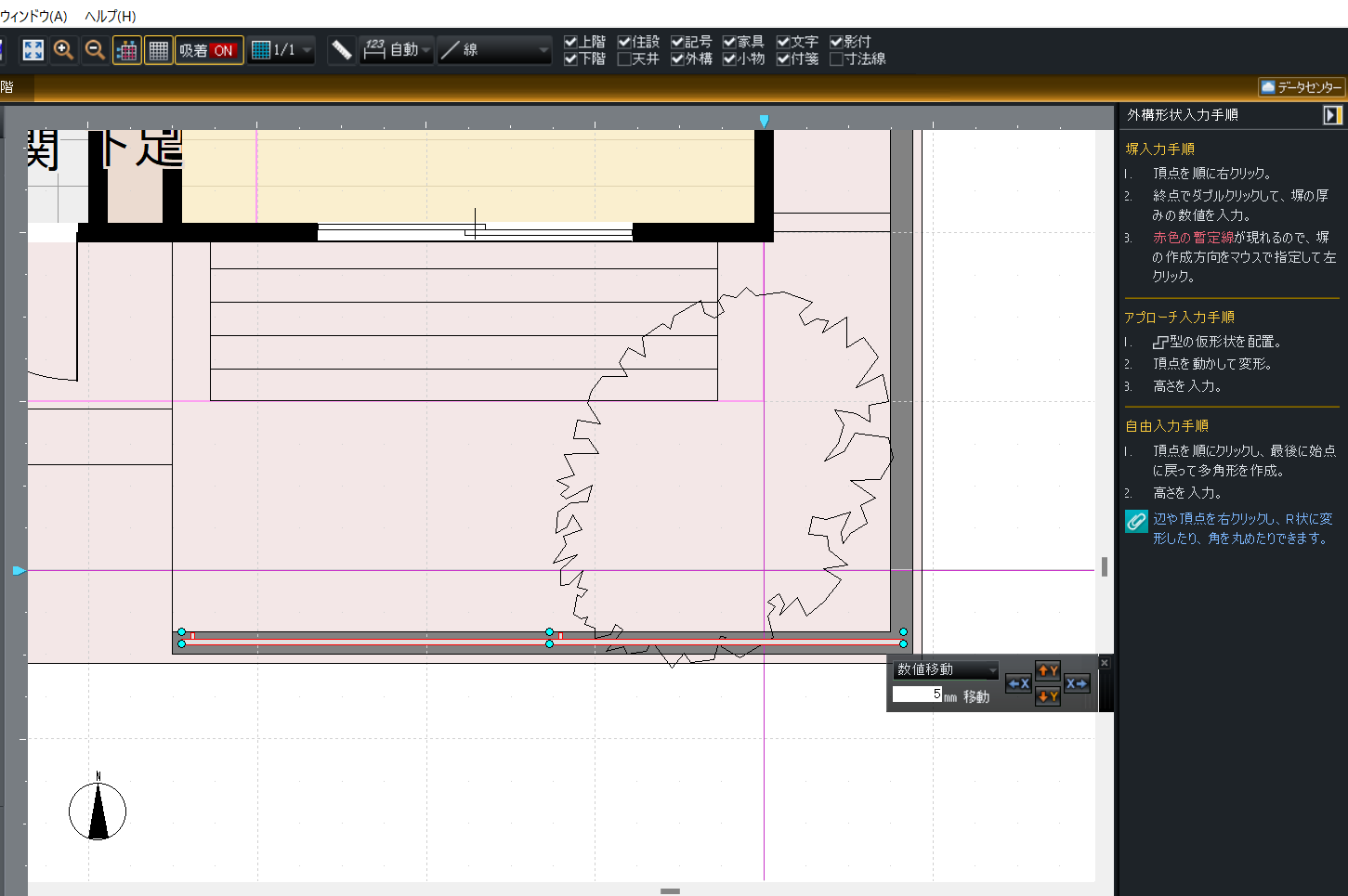
移動したいフェンスをクリックして選択すると「数値移動」ウィンドウが表示されるので、1~10㎜の間の数値を入力してちょっとずつ移動すると微調整ができて、くっつけやすいです。

ここでは「5」を入力して、十字キーで移動します。
ちょっとずつ寄せていけばぴったりとくっつきます。

また、フェンスがブロックからはみ出してしまう場合は、フェンスの幅を変更して調整します。
下の画像ではフェンスの端部がブロックをはみ出してるので、直交するブロックの真ん中にフェンスの端部がくるように幅を変更します。
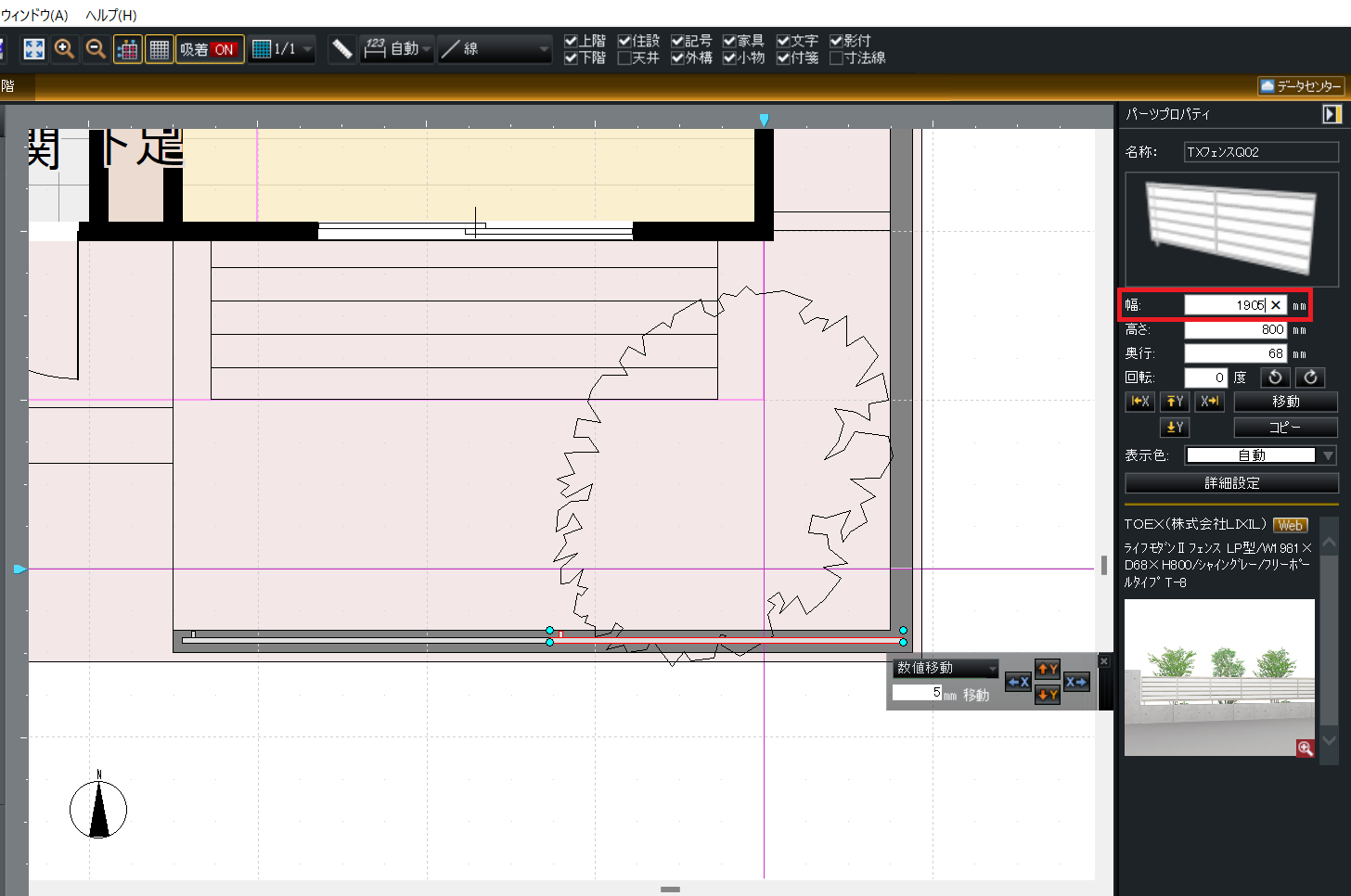
フェンスをクリックして選択して、右側に表示される「パーツプロパティ」の「幅」ボックスにて適度な長さに変更します。

上の画像の場合、ブロックの厚みが120㎜で、はみ出てるのが10~15㎜程度かなと思うので、ブロックの中心にフェンスの端部がくるように、「ブロックの厚みの半分60㎜+はみ出てる分15㎜=75㎜」を縮めてみます。
1,980.5㎜-75㎜≒1,905㎜に変更します。


程良い位置にフェンスが納まりました。
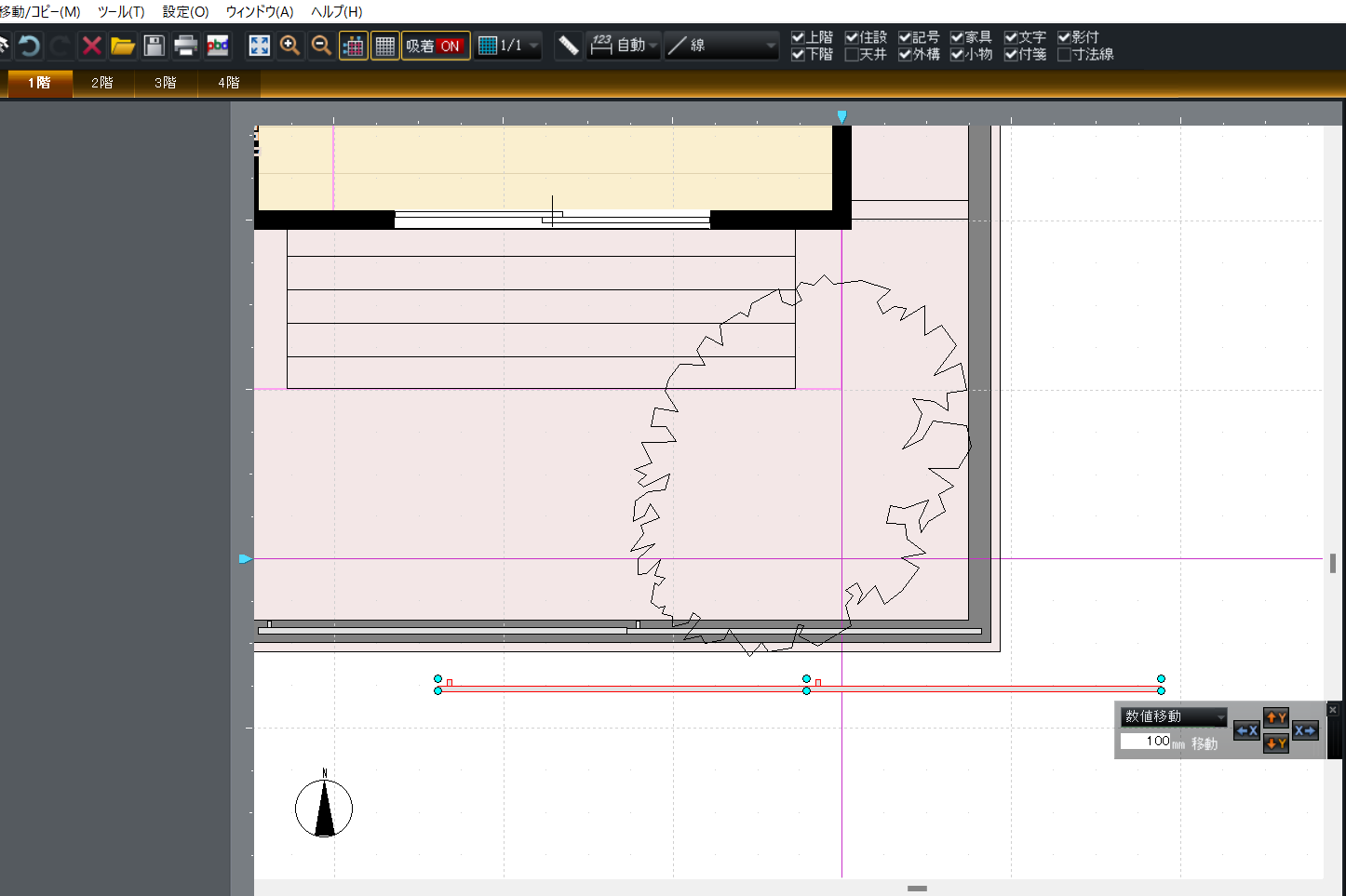
フェンスのコピーは「shift」キーを押しながら複数選択すると貼付けの効率も上がります。
フェンスを複数選択後、右クリックで「コピー」を選択し、右クリックで「ここに貼り付け」を選択すると複数コピーできます。


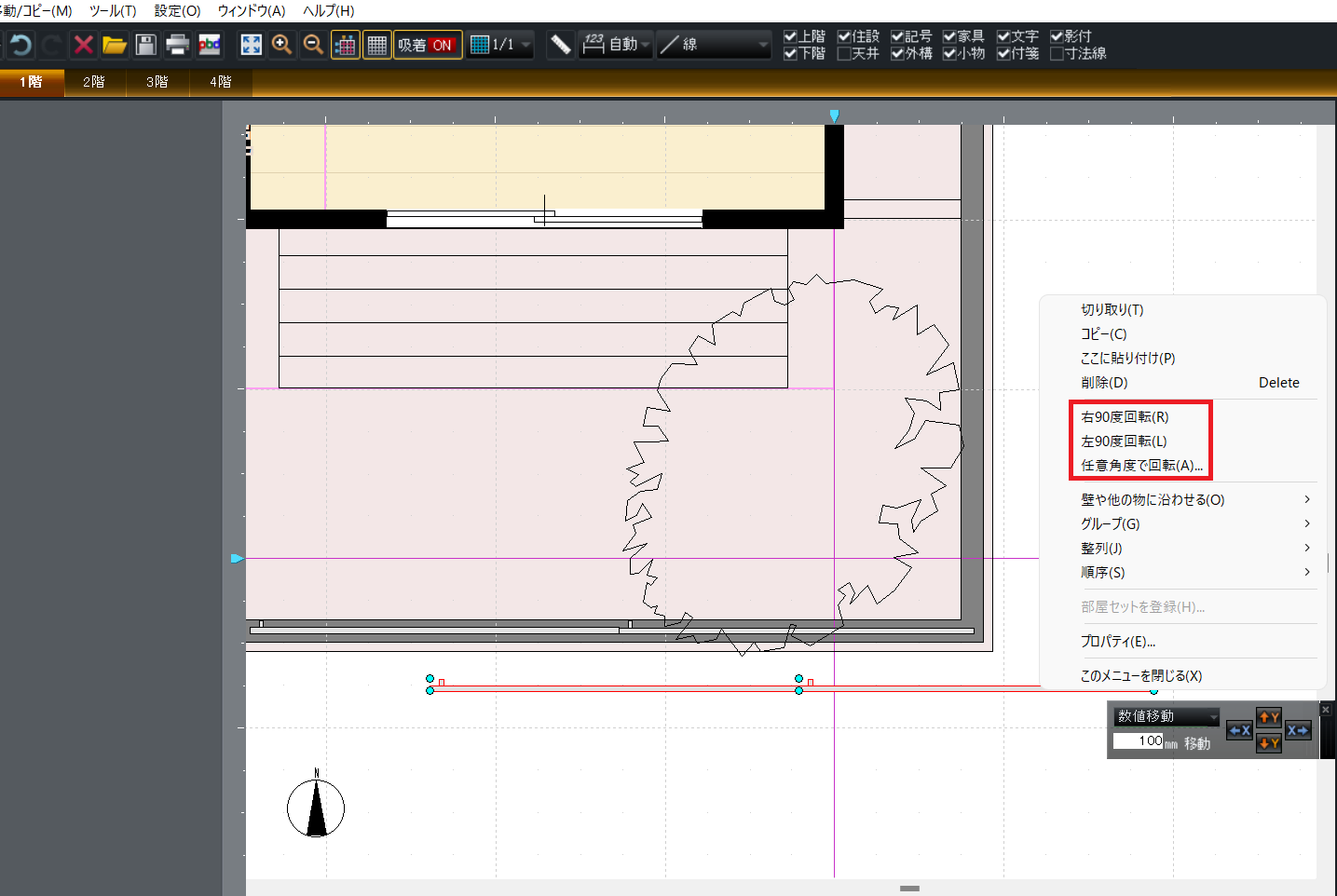
また、選択状態で右クリックすると、ウィンドウが表示されるので、フェンスを90度回転や任意の角度で回転させることもできます。

ここでは「左90度回転」を選択して、直交するブロック(上の画像の縦に通っているブロック)に貼り付けます。


選択状態のままドラッグして縦に通っているブロックに配置します。

そのまま(フェンスが選択状態のまま)右クリックして「コピー」を選択して、再び右クリックして「ここに貼り付け」を選択してフェンスを増やして(コピーして)繋げていきます。


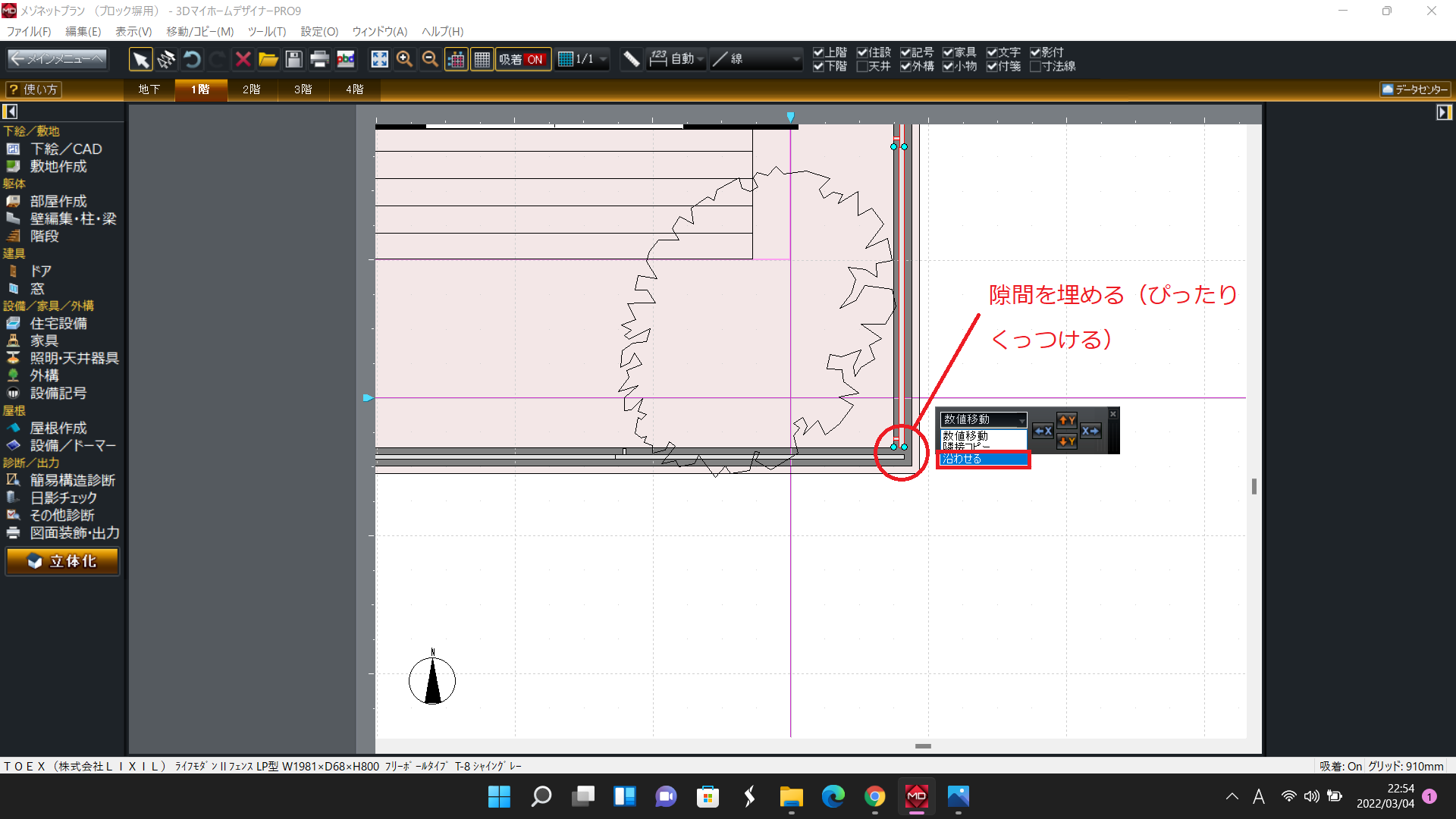
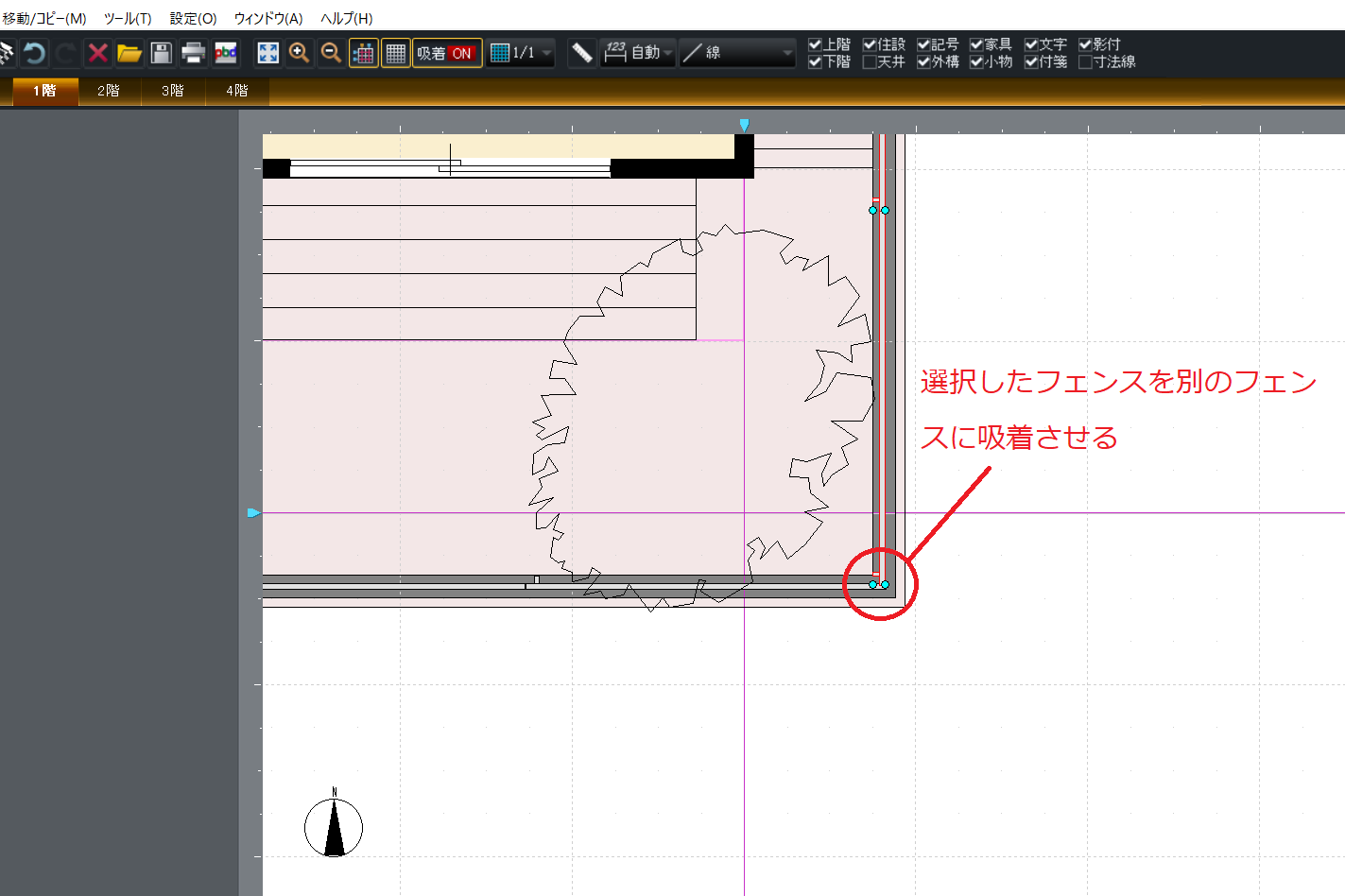
因みに、ブロック間の隙間を埋める方法として、「数値移動」以外に「沿わせる」という方法もあります。
沿わせたいフェンスを選択して「数値移動」の右側にある下向き三角形をクリックして「沿わせる」を選択します。

選択したフェンスをドラッグして、ぴったりとくっつけたいフェンスに吸着するように動かすとぴったりとくっつきます。

ただし、完全にぴったりとくっつかないこともあるので、数値移動を組み合わせるときれいにくっつけることができます。
以上のような調子でブロックの上にフェンスを配置してみましょう。


フェンスを配置し終えたら、立体化して確認してみます。


フェンスが配置できました。
今回の記事はここまでとします。
ブロックの上にフェンスを設置すれば、だいぶ外構の雰囲気が出てきますので、お好みのフェンスを選択して素敵な外構を作ってみてください。
3DマイホームデザイナーPRP9はこちらからお求めできます。
最後までお読みいただき、誠にありがとうございました。
ブログランキングに参加しているので、良かったら応援をよろしくお願いいたします。
にほんブログ村



コメント